The art of budget animation is much like the art of budget live action movies. Can we create something compelling with a small cast of characters in a single location? The answer is of course ‘yes we can’ given a good idea and a good script.
The art of budget animation is much like the art of budget live action movies. Can we create something compelling with a small cast of characters in a single location? The answer is of course ‘yes we can’ given a good idea and a good script.
With animation I find there are three categories of cost
- Cost to plan
- Cost per asset
- Cost per shot
Cost to plan
- Script
- mood boards and concept art.
- storyboards
- Management and scheduling
Cost per asset
(per character , per environment , per prop )
- Modelling
- Rigging ( connecting the model to a skeleton for animation
- texturing ( The colour of the surface )
- material shaders ( how the surface responds to light … is reflective, dusty, matte transparent etc… )
Cost per shot
- Animation time
- special FX expositions etc
- Lighting and rendering
- Compositing (layering different images and movies together to create the final shot )
- Sound design
- Music
- Editing
For a fully CG animation literally every blade off grass must be made and placed in our virtual world, and every hair on a characters head must be combed into place. We must be virtual makeup artists, carpenters, hairdresser, tailors, photographers etc.. All the jobs of a liveaction movie are recreated virtually.
Photoreal CG is a lot of work. Costs will add up into thousands of pounds per character and per shot. With games costing many millions to create there are huge marketing budgets, and we have been wowed by many epic animations costing hundreds of thousands.
So the art of budget animation is to minimise the number of locations and the size of the cast. But With animation we also have the advantage of creating simplified styles (like southpark or monty pythons cutout animation ) and this can greatly reduce costs.
We have a range of styles to chose from. Here they are in order of cost
- Stills with sound and music ( like a moving comic )
- 2d Animated Cartoon Cutouts
- 3d Animation in a cartoon style
- 3d Characters composited into photographed environments
- 3d characters in fully 3d worlds
… good ideas with a good stories win
With a good script all of these styles can deliver a compelling story. We can blind our audience with stunning visual FX. But a good idea with a good story will do the job just as well, and we can get the message across for considerably less money.
On the flip side holes in the script only get worse as the production develops. Its very hard to fix a bad story in post…
A good production methodology helps.
The deeper into the production we get the longer everything takes. There’s no point polishing a shot if it’s not needed. Good story boards and previs will save time in the long run.
This process is beautiful described in this short The story of animation







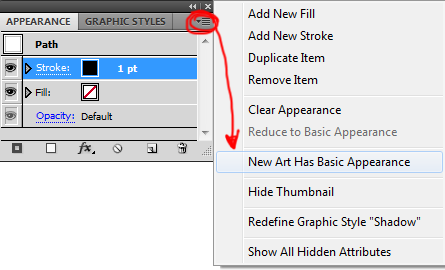
 Most illustrator tools have a bunch of extra features only accessible using short cuts.
Most illustrator tools have a bunch of extra features only accessible using short cuts. To stop the stroke settings reverting to basic with each new path.
To stop the stroke settings reverting to basic with each new path.